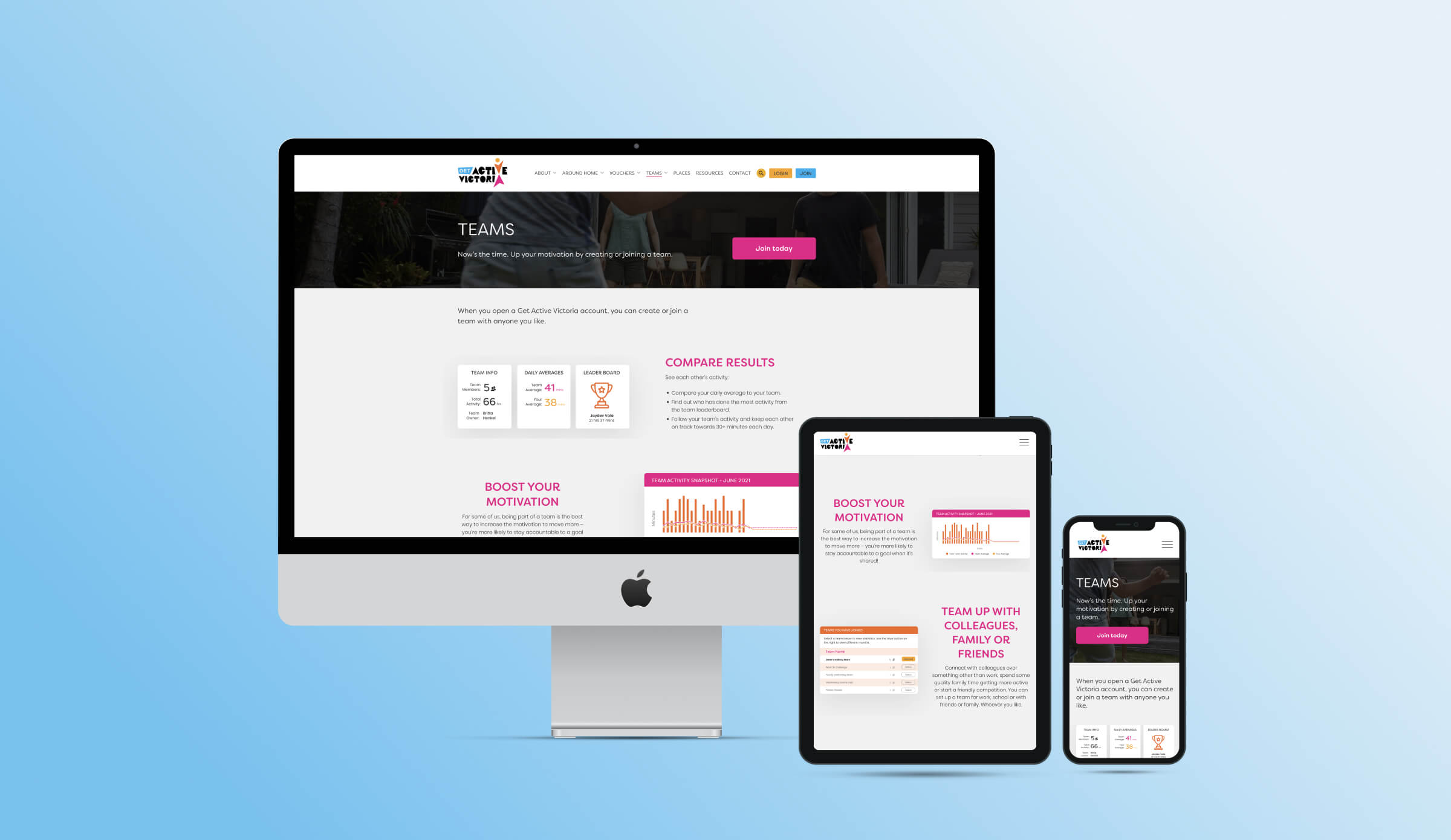
What is User Interface (UI) design?
If we take the human body as an analogy, then User Experience (UX) design is the skeleton, and User Interface design, the skin – it’s the part you see. At Rock Agency, we believe great User Interface design has two key jobs: It has to be distinctive to stand out in a noisy digital world. And, it needs to honour a brand, distilling its ‘personality’ into something an audience will understand at a glance, then feel compelled to engage with.

At Rock Agency, we do User Interface design a little differently
Where larger agencies progress projects through siloed disciplines – development as an afterthought to design – our team collaborates to extend the boundaries of how creative and tech can intersect. At a time of rapid digital transformation, we believe this is how we can be truly innovative for forward-thinking brands. Our UI designers create distinctive brands and websites by considering how tech might enhance from the outset; and they do it with the support of our development team – one of the most highly-regarded in Melbourne.
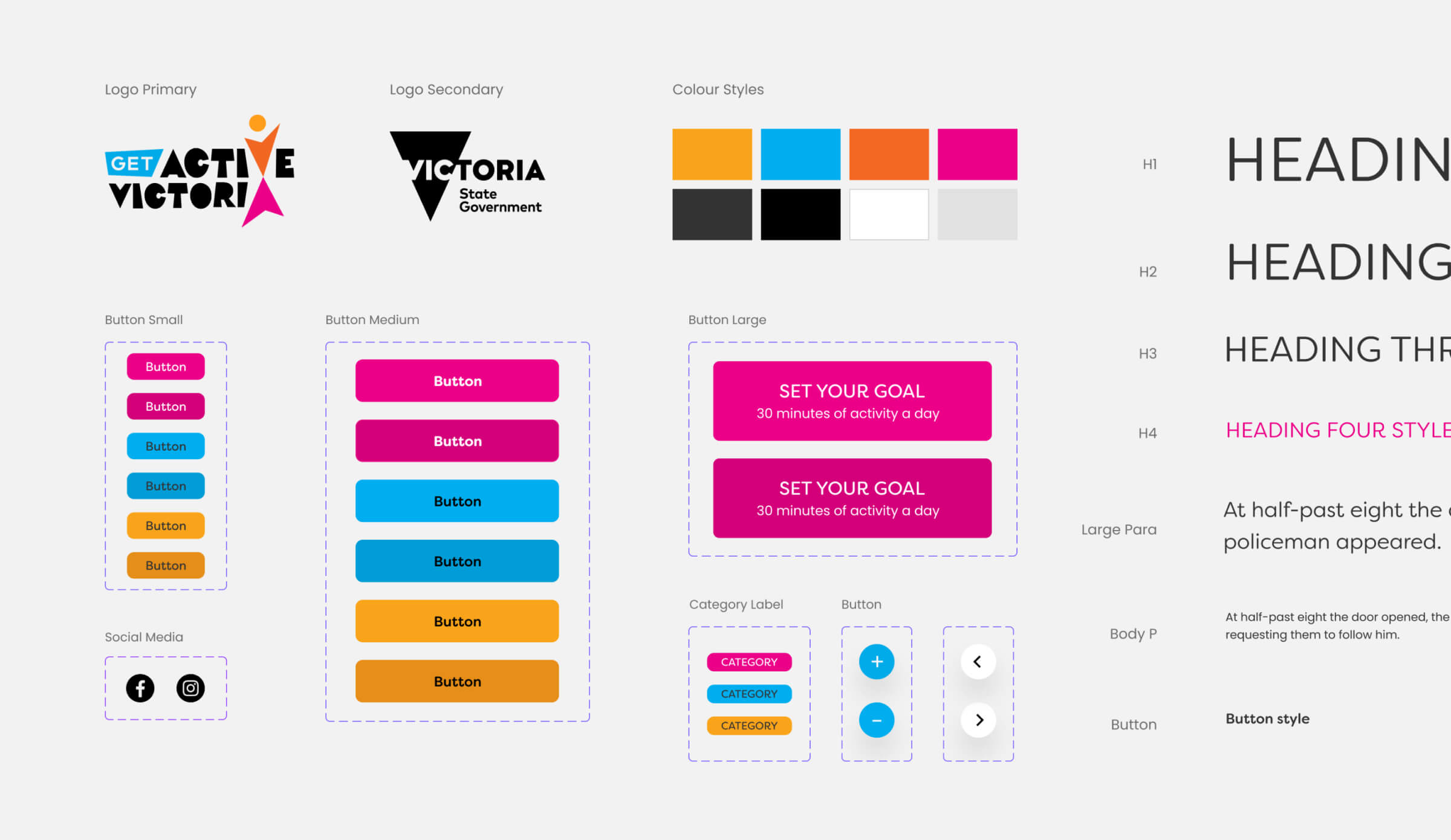
In honouring a brand, clarity is key. A style over substance design might wow at first impression but won’t stand the test of time. Our skilled UI designers take a detailed approach to gain ‘big-picture’ outcomes. Image treatment, button styles, typography, visual identity – it all has to tie in to create a cohesive, memorable, and lasting website experience.

This is how we do User Interface Design
01
Market research
Analysing competitors and the industry; and UI and animation trends – the latest that’s turning heads in the web space.
02
Concept development
Typically, we design two on-brand directions to provide you with a choice for the overall style of your website.
03
Concept enhancement
Working closely with you, we think of ways to elevate, while working to brand guidelines. Animation and multi-media options are explored to make content jump off the page.
04
Accessibility
Colour compliance checks; fonts and images optimised; testing on a range of device sizes to ensure content resizes well and is readable.
05
Prototyping
We design and link pages in Figma – a collaborative online design tool giving you the ability to see the site and how it will work.
06
Refinement
Using Figma, we iterate with you until the details are correct, the design flourishes delight, and the copy rings true.
Tell us a bit about you, your brand, and the project you have in mind.
Give us a call
