Wireframing – Time worth spent
What in the world is “wireframing”, how’s it done and, most importantly, why?
In this article we explore the ins and outs of wireframing and why, at Rock, we believe it’s so integral to the user experience (UX) of a website project.
It’s one thing to have a shiny, captivating new website but if that website is hard to navigate – if it’s difficult for a user to find what they’re looking for – then it hasn’t considered your target audience and you’re less likely to see an acceptable ROI. It’s why every website project at Rock Agency passes through a UX phase of design first. By taking a user-centric approach, we ensure our websites stand the test of time, which, in turn, protects the investments of our clients.

When creating or refreshing your website our User Experience (UX) phase includes:
- Market and competitor research on the latest website trends in usability and interactivity
- SEO reporting of your current website analytics
- Your business’s KPIs and the main call to action (CTA) you want users to take on your website
- Target Audience considerations – accessibility, language, location
- Information Architecture (card sorting if required) and Site Map creation
- User Flows if required
- And… WIREFRAMES
It may seem like a lot, and depending on the project not all steps may be required. But one that we definitely recommend is wireframing.
What are Wireframes?
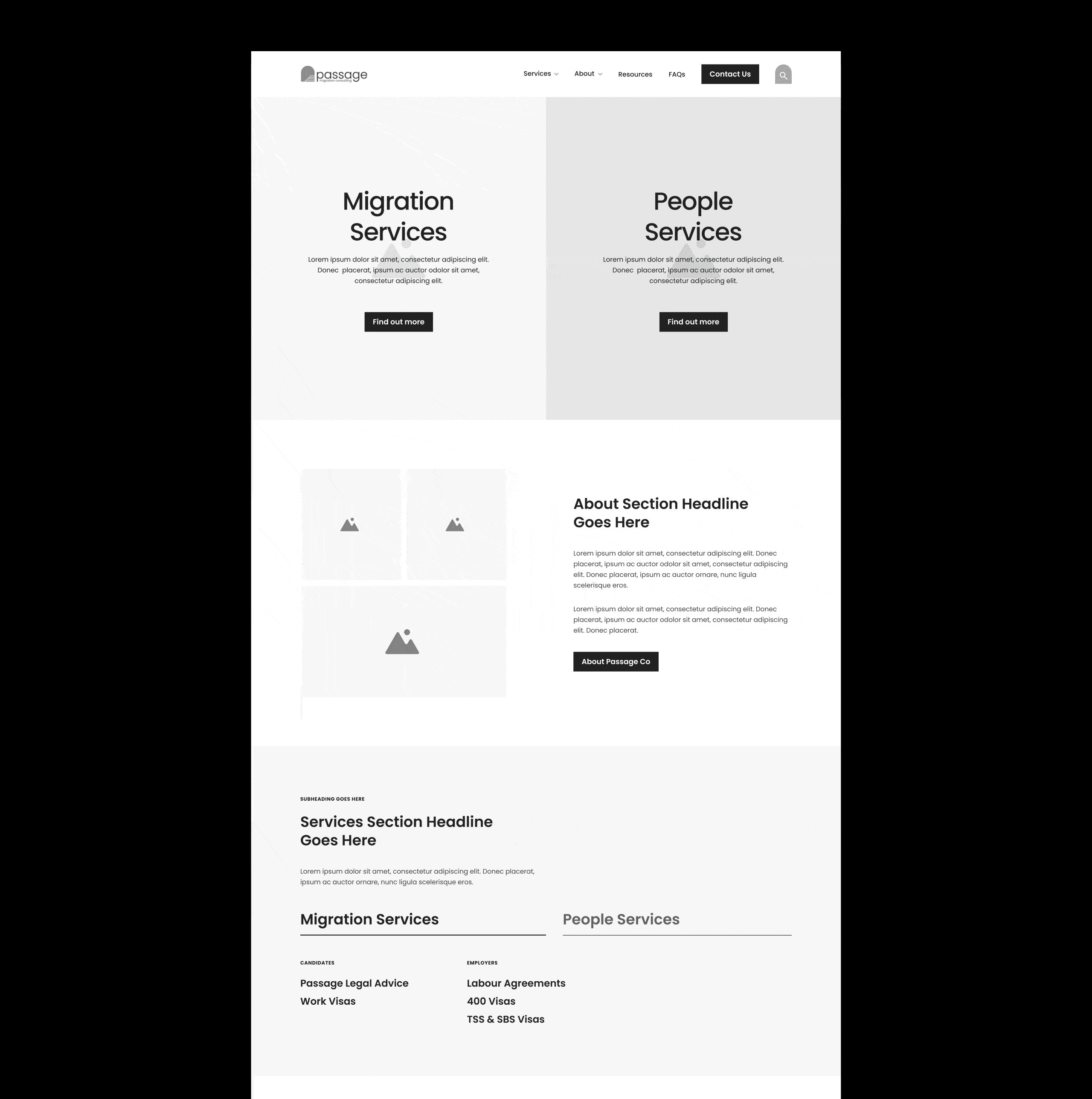
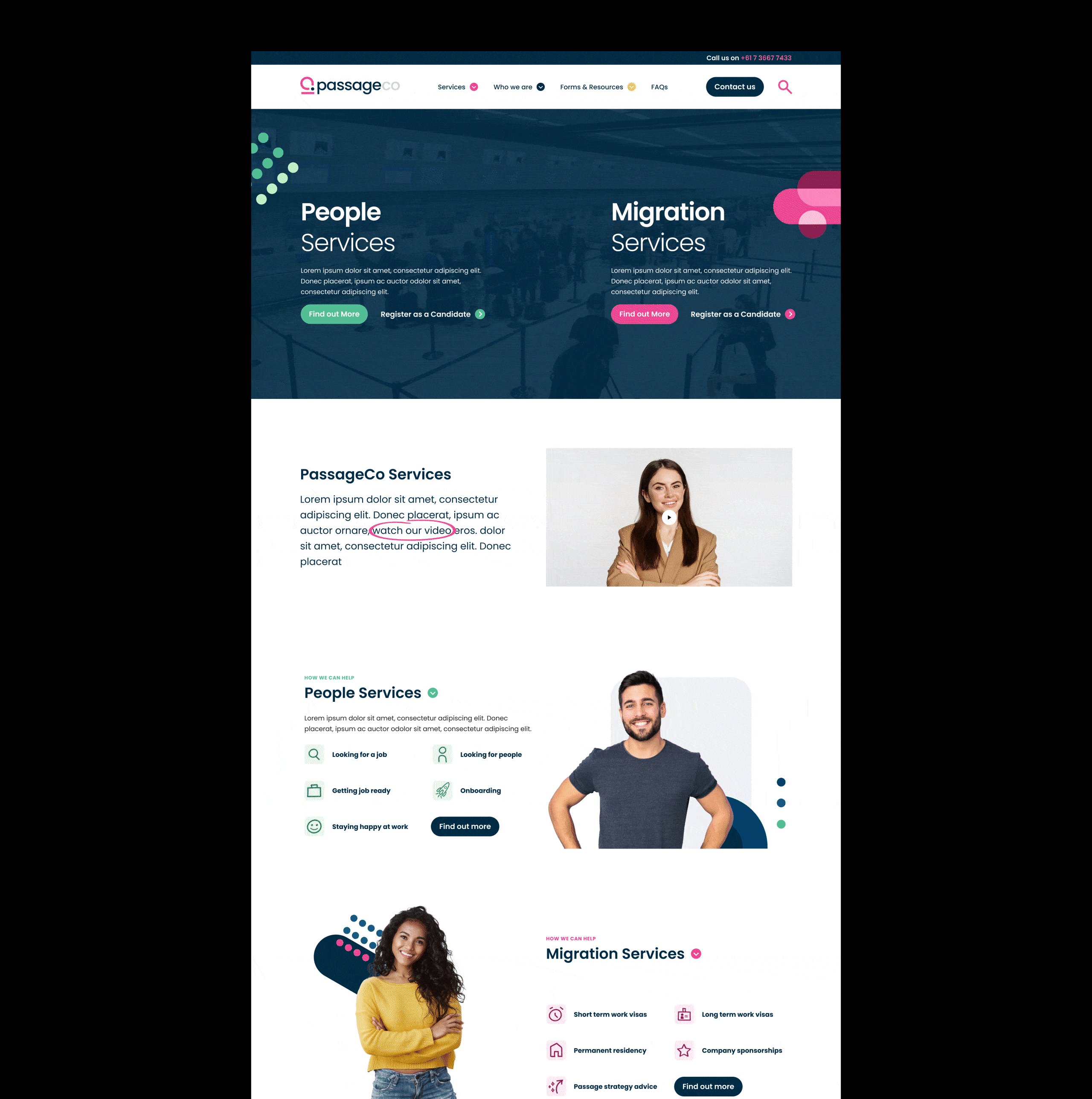
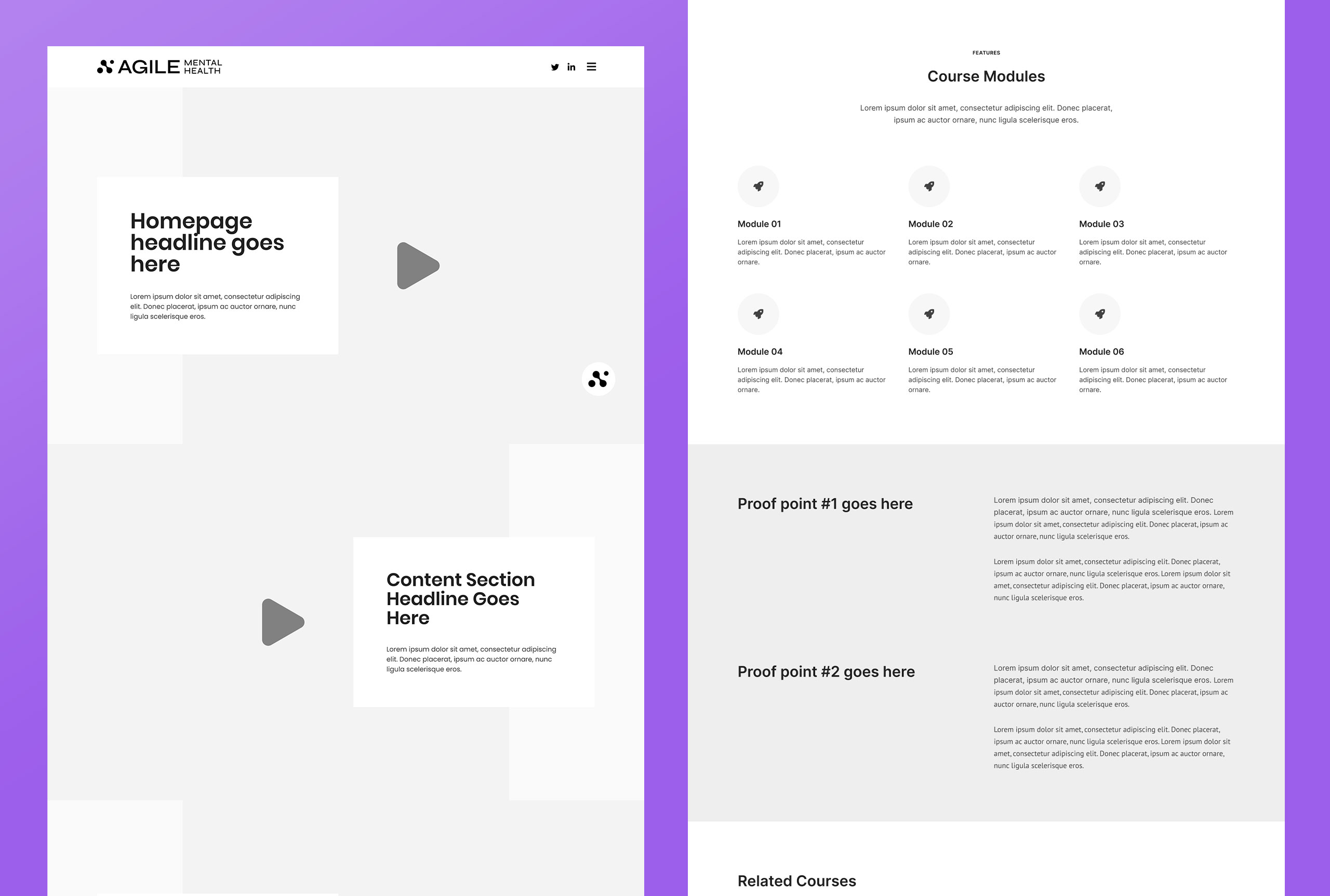
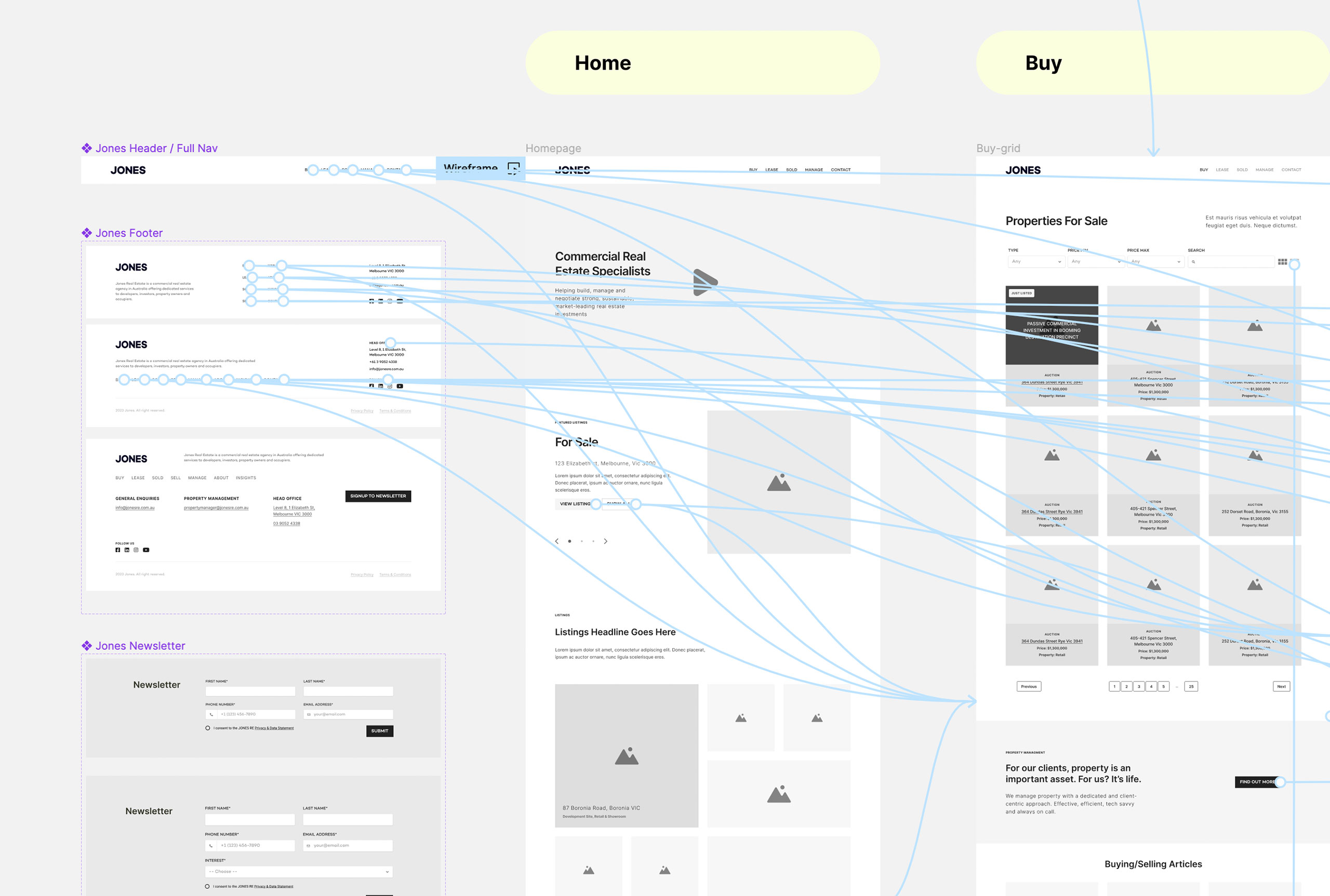
Wireframes are the first visualisation of your website. We take all our UX research, then create a ‘map’ or plan. Wireframes are as they sound – devoid of colour, branding, fonts, and imagery. They’re purely focused on the architecture of the website showing each of the different pages, their content, and how they link together.

At Rock we use a prototyping tool called Figma, which allows us to link buttons and hyperlinks to other pages. It gives us the ability to test a user’s journey through the website, even before it’s developed in a flat, blueprint form.
Why use Wireframes?
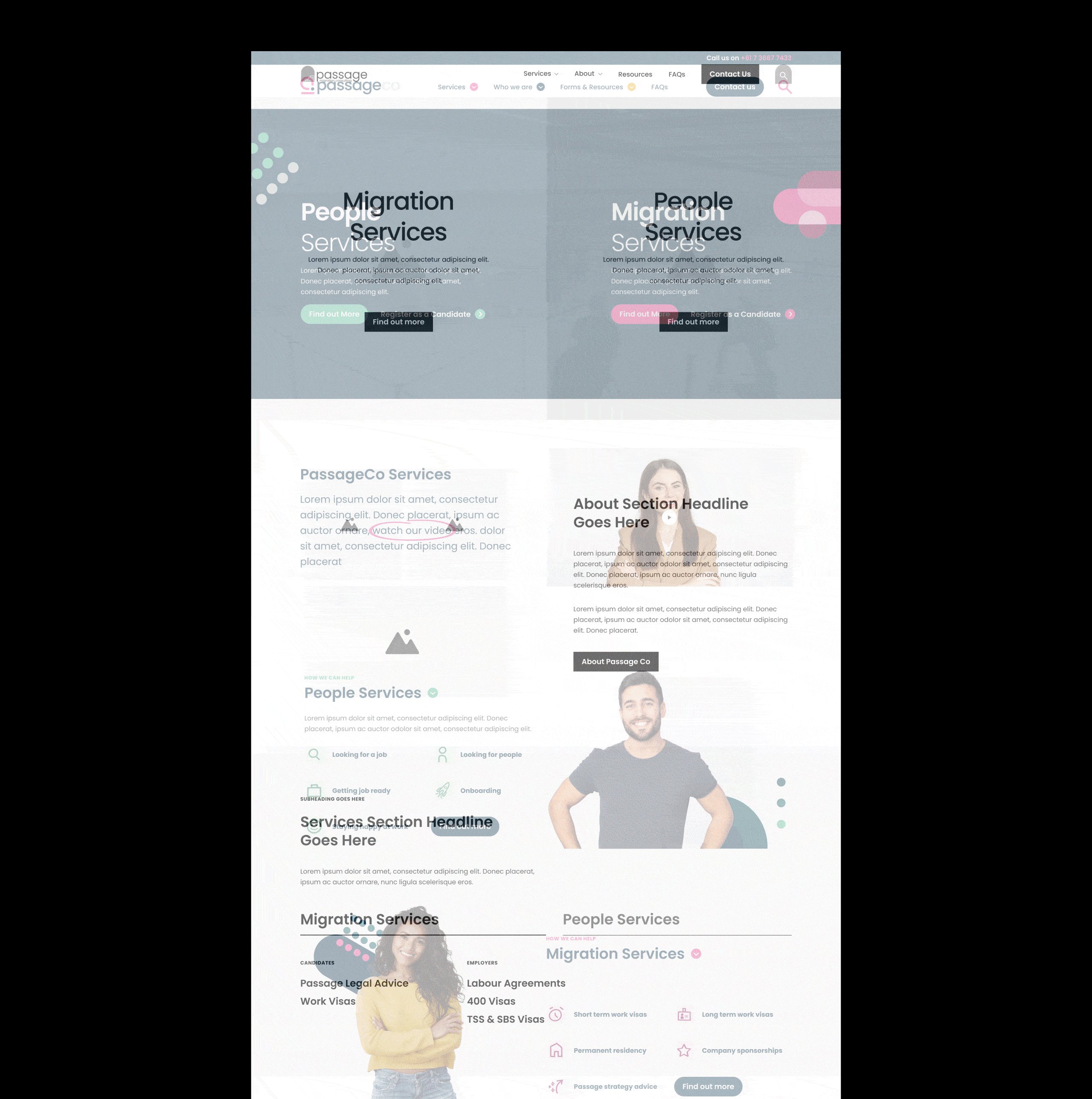
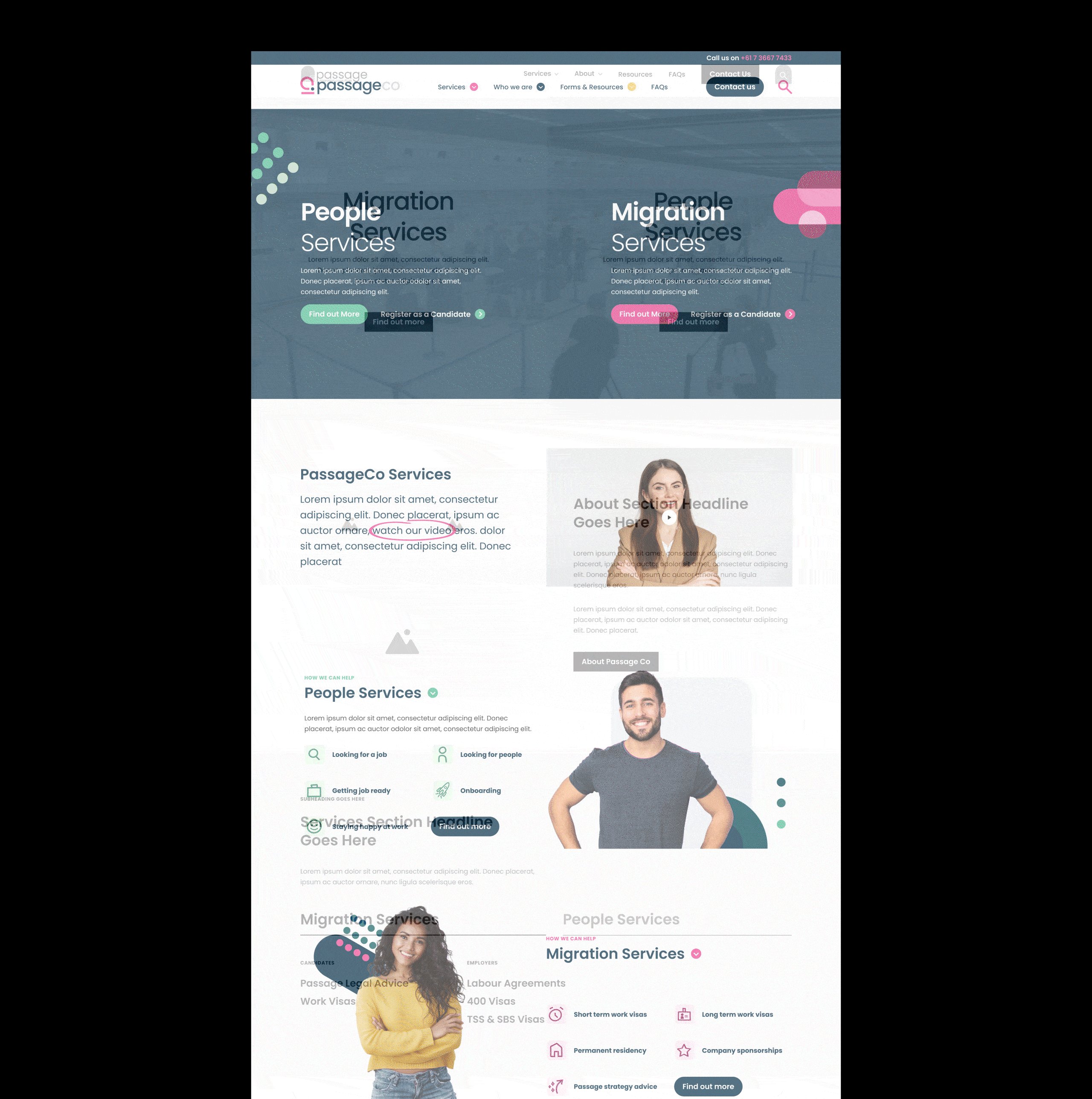
Putting together Wireframes before we move into the User Interface (UI) phase of the project is beneficial for multiple reasons.
- It’s more efficient for us to review and amend than a fully designed (UI) rolled out website. Like building a house – everything’s more efficient and effective from a solid foundation.
- We can flesh out development requirements such as APIs and other third-party integrations to see how they function and flow from a user perspective. For example: the shop-to-cart purchase process for an online store; or the process for making a booking or creating an online account. Through Wireframes, we can test it all to ensure it’s seamless and straightforward.
- It provides us with the opportunity to do greater usability testing and get valuable feedback early on in the project rather than towards the end.
- It gives us the opportunity to discuss content and page requirements. Giving you, as the client, confidence that we’ve ticked the boxes for what your users and the business want to achieve.

Wireframes within the UX phase allows us to test and review your website efficiently. Ensuring that all business requirements are met, whilst still creating a great user experience and high performing website.
If you want to learn more about UX and UI design and how they work together, read our article – https://rockagency.com.au/ux-ui-uwhat/